| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 |
- 카카오채용코테'
- 비밀지도
- 프로그래머스
- 깊은복사
- 120주요질문
- 해커랭크
- 서울정보소통광장
- seaborn
- Github
- Beautifulsoup
- 깃허브블로그
- PANDAS
- 네이버금융
- 한국주식
- numpy
- 수치형변수
- Requests
- 데이터수집
- hackerrank
- Python
- github blog
- 영어한글폰트차이
- googlefont
- dataframe
- FinanceDataReader
- 숫자형
- SettingWithCopyWarning
- Repositories
- 구글폰트
- GIT
- Today
- Total
데린이 재영
[Github Blog] 구글폰트 이용 시, 영어는 왜 적용이 안될까? 본문
문제
- 깃헙 블로그에 구글폰트를 적용하였을 때, 한글은 적용이 잘 되는데 영어는 일반 글씨체로 출력되었다.
- 영어폰트와 한글폰트의 차이가 눈에 많이 거슬림
문제 해결 과정
- 구글에 엄청 검색해 보았다.
- 하지만, 구글엔 영어와 한글 등 다중어 인식이 가능하게 변경하는 방법 / 영어와 한글 폰트 다르게 처리하는 방법(복잡) 이 있었다.
- 결론은, 원하는 해결방법을 찾지 못하였다.
- 여러 블로그를 참고하여 구글 폰트를 가져오는 방법을 다시 적용해 보았다.
(1) 구글 폰트 가져오기 : assets > css > main.scss
---
# Only the main Sass file needs front matter (the dashes are enough)
search: false
---
@charset "utf-8";
@import "minimal-mistakes/skins/{{ site.minimal_mistakes_skin | default: 'default' }}"; // skin
@import "minimal-mistakes"; // main partials
// 아래 코드가 추가한 것(구글 폰트 가져오기)
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');(2) 구글 폰트 적용하기 : _sass > minimal-mistakes-_variables.scss
/* system typefaces */
$serif: Georgia, Times, serif !default;
$sans-serif: -apple-system, BlinkMacSystemFont, "Gowun Dodum", "Roboto", "Segoe UI", "Helvetica Neue", "Lucida Grande", Arial, sans-serif !default;
$monospace: Monaco, Consolas, "Lucida Console", monospace !default;위와 같이 "Gowun Dodum" 을 추가해 주었다.
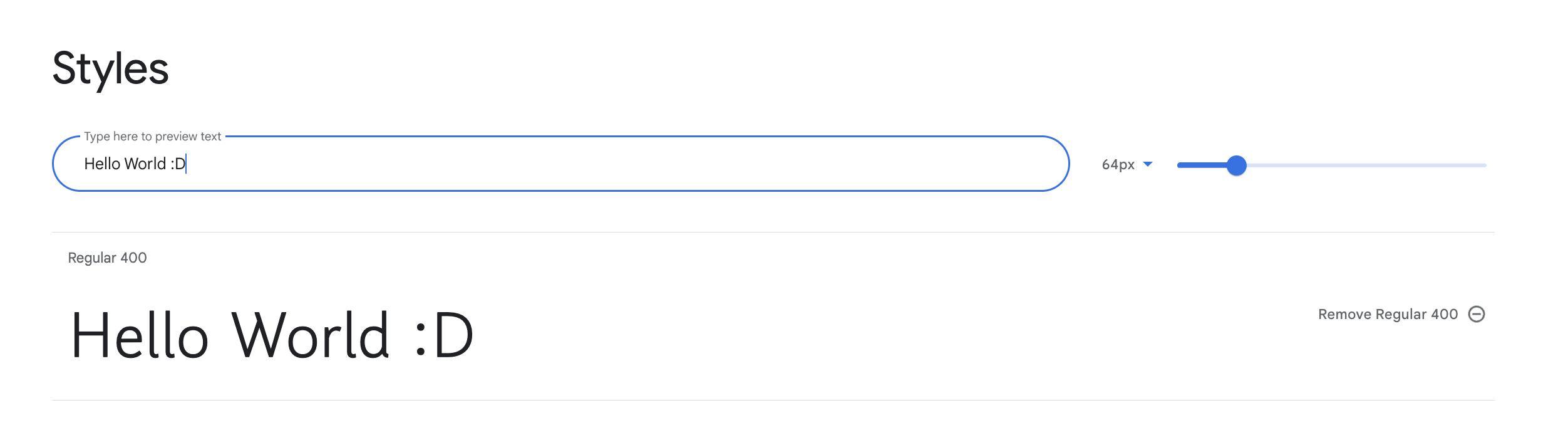
이렇게 추가했을 때, 영어와 한국어의 폰트 차이가 발생하였다는 것!!!!이 문제의 시작이었다. (아래 사진 참고)

(3) 구글 폰트 영어 지원 여부 확인하기
우선, 구글 폰트(내가 가져온 것) 가 영어를 지원하는 것인지를 확인해 보았다. (지원하는 것을 확인 O)

문제 해결 방법
- 구글 서칭을 반복하다가.... 문득 발견한 것이 있다.
- _sass > minimal-mistakes-_variables.scss 에서 $sans-serif: -apple-system, BlinkMacSystemFont, ~ 부분!!!!!!
- 애플 시스템 ? 맥시스템에서의 폰트? 부분을 발견하자마자 설마 이것때문에 내 인터넷 환경(mac - 크롬 이용 중) 에서 영어가 다른 폰트로 처리된 것일까? 하는 생각이 들었다.
- 결론은 -apple-system, BlinkMacSystemFont 을 지웠더니 해결되었다.
(1) 수정 전
/* system typefaces */
$serif: Georgia, Times, serif !default;
$sans-serif: -apple-system, BlinkMacSystemFont, "Gowun Dodum", "Roboto", "Segoe UI", "Helvetica Neue", "Lucida Grande", Arial, sans-serif !default;
$monospace: Monaco, Consolas, "Lucida Console", monospace !default;
(2) 수정 후
/* system typefaces */
$serif: Georgia, Times, serif !default;
$sans-serif: "Gowun Dodum", "Roboto", "Segoe UI", "Helvetica Neue", "Lucida Grande", Arial, sans-serif !default;
$monospace: Monaco, Consolas, "Lucida Console", monospace !default;(3) 수정 후 결과

한줄 정리
_sass > minimal-mistakes-_variables.scss 에서 17 줄 $sans-serif 에 있는 -apple-system, BlinkMacSystemFont 제거하기.
👉 구글 폰트 출처
'git' 카테고리의 다른 글
| [git] 로컬 폴더에서 github 파일 업데이트 하기 - add, push, pull, commit (0) | 2022.10.20 |
|---|---|
| [git] git 설치하고 github repositories 연결하기 (0) | 2022.10.19 |


